Chrome 插件架构解析:插件进程的本质与 Service Worker 的运行机制

插件进程是一个概念
- 插件进程是一个抽象概念,用来描述插件的整体运行状态。
- 实际上,插件的不同组件(如 Service Worker 和弹窗、侧边栏、标签页)通常运行在同一个渲染进程中,而不是分配独立的进程。虽然插件的组件共享一个渲染进程,但它们之间的线程是隔离的。例如,Service Worker 运行在独立的线程中,而弹窗、侧边栏、标签页等运行在渲染进程的主线程中。这种线程隔离可以避免互相阻塞。
插件的架构本质:共享一个进程
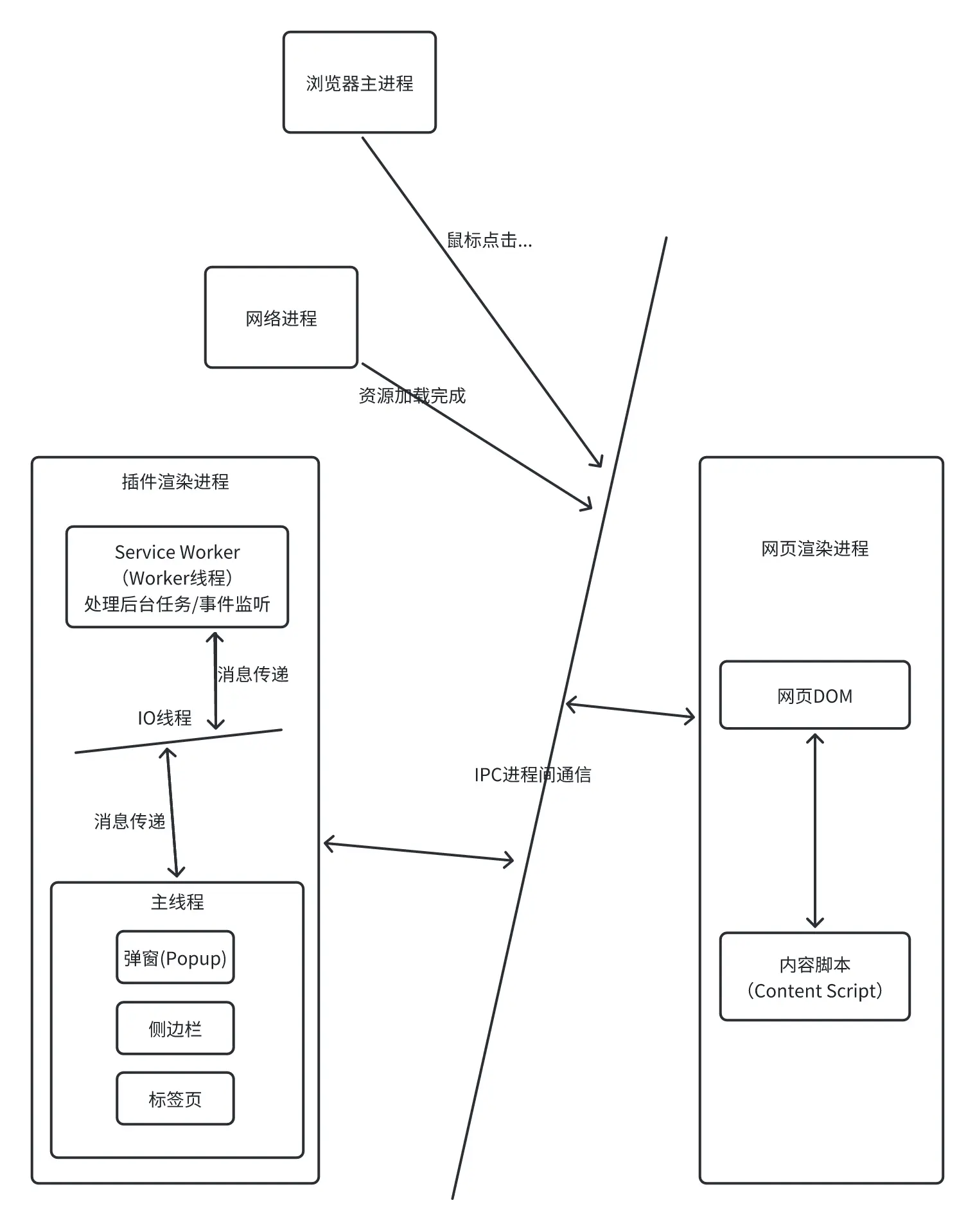
Service Worker 和弹窗、侧边栏、标签页共享同一个渲染进程
- Service Worker 是插件的后台脚本,运行在渲染进程中的独立线程中。
- 弹窗(Popup)、侧边栏、标签页的 HTML 页面渲染逻辑运行在同一个渲染进程的主线程中。
- 这两个组件虽然逻辑上独立,但实际上共享了同一个进程。
- Service Worker 的生命周期是事件驱动的,它不会一直驻留在内存中,而是根据需要启动和销毁(例如接收到消息或事件时启动)。
- Service Worker 的运行不会阻塞渲染进程的主线程,但它与主线程共享同一个进程的资源(如内存)。
内容脚本运行在网页的渲染进程中
- 内容脚本是注入到网页中的脚本,它运行在网页的渲染进程中,而不是插件的渲染进程中。
- 因此,内容脚本与插件的其他部分(如 Service Worker 和弹窗)并不共享同一个进程,而是通过消息通信进行交互。
注:Service Worker 和主线程之间通过 io 线程进行消息通信,不同进程间的通信是通过 ipc 机制进行通信
任务管理器中的表现
在 Chrome 的任务管理器中:
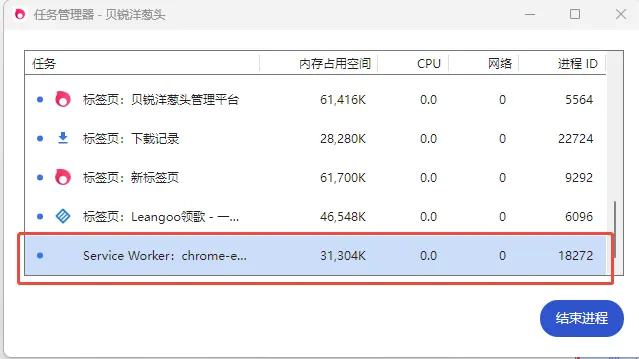
- Service Worker:虽然它是一个线程,但会显示为一个独立的任务,实际上运行在渲染进程中,而不是单独的进程。(运行在独立的线程中,它不会阻塞渲染进程的主线程)

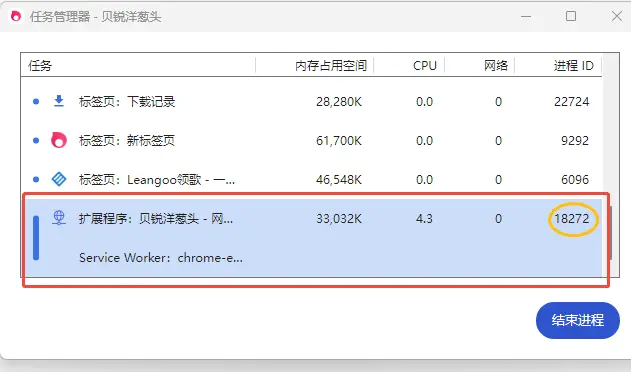
- 弹窗(Popup): 弹窗的渲染需要用到渲染进程,所以会复用插件启动时分配的渲染进程,而不会创建新的进程。
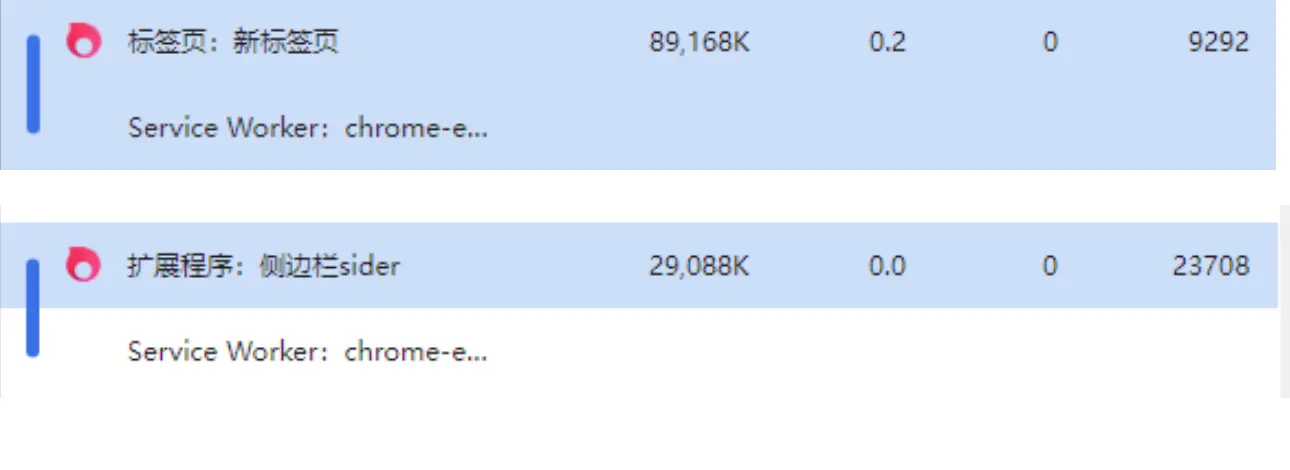
如下图: 
侧边栏和标签页
- 类似于弹窗,插件的侧边栏(如 Chrome 扩展的侧边工具栏)和标签页(如插件打开的独立页面)也会复用插件的渲染进程。
- 这些组件的渲染逻辑运行在渲染进程的主线程中,与 Service Worker 的后台线程共享同一个进程。

注:进程复用策略 当插件打开多个弹窗时, Chrome 会复用同一渲染进程,但为每个弹窗创建新的浏览器实例
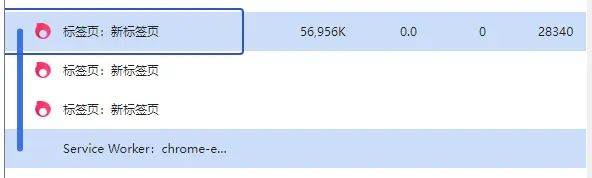
如下打开了三个标签页,还是在一个进程中进程 id 为 28340